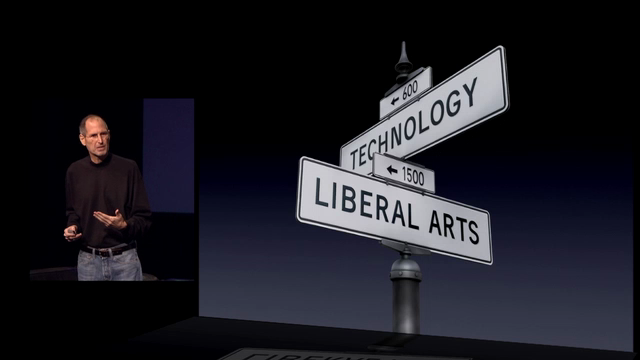
On Monday the 11th I returned home after teaching a class in Animation Studies at Emily Carr University of Art + Design and while I was eating my lunch and catching up on Daring Fireball I came across a link to Michael Gartenberg’s Why “post PC” doesn’t mean “sans PC”. I eagerly read what Gartenberg had to say since I had just presented iPad 2 to my students in relation to Soren Pold’s article Interface Realisms: The Interface as Aesthetic Form. In class I showed a clip of Jobs describing iPad 2 as a Post PC device while standing in front of a slide showing the intersection of technology and liberal arts. I’ve been fascinated with that slide since it first appeared at the 2010 iPad keynote because it’s also an accurate description of the crossroads that animation finds itself at. When a student asked what Jobs had meant by “Post PC” I had to admit that I wasn’t fully sure myself because I couldn’t tell if it was just marketing hyperbole or and accurate description of devices that draw from the traditional PC paradigm while managing to retain a distinction. The rambly explanation I gave in class primarily focused on the touch UI of iPad 2 which is a significantly different interaction methodology that enables the creation of new experiences that were previously impossible.
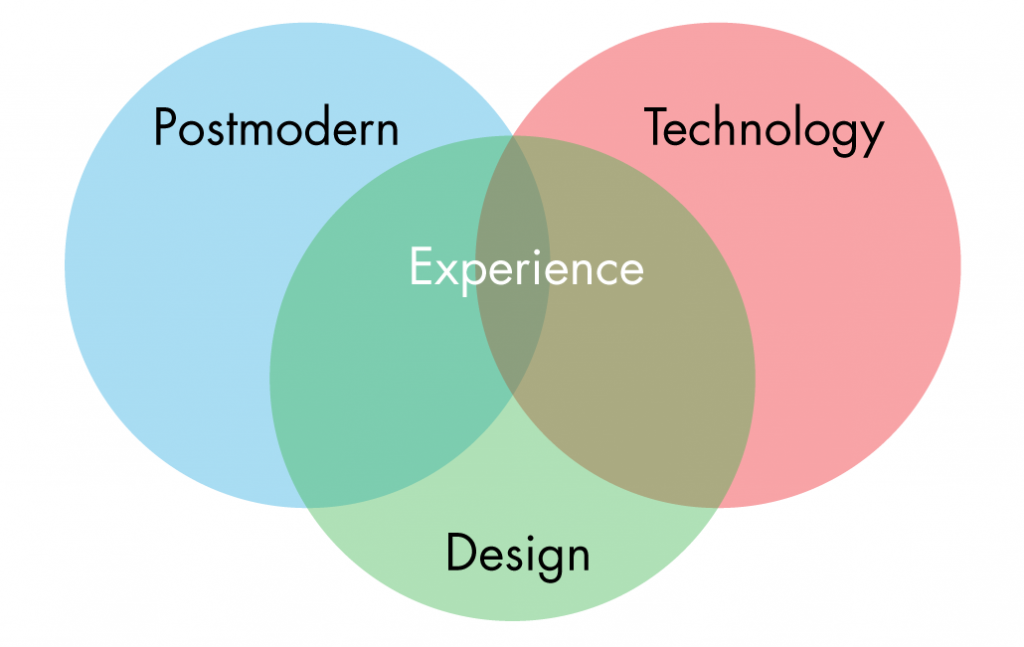
But that didn’t feel like it was enough of an answer because other touch-based devices had existed prior to iPad 2 and this keynote was the first time that Jobs had used the term Post PC. However, after reading Gartenberg’s article, I realized that something else was in the mix. I was really interested in the way that he described iPad 2 through a process of gains and losses in relation to the PC: the experience of X is better, but Y isn’t as good. I think that he’s onto something with the “Post” indicating an “afterness” of the device. However, when I encounter “Post-” anything I immediately leap to Postmodernism, which Gartner never acknowledged. Postmodernism as a term originates in architecture (which also resides at the intersection of art and technology) but has been adapted to mean something else:
“[Postmodernism] can be described as a set of critical, strategic and rhetorical practices employing concepts such as difference, repetition, the trace, the simulacrum, and hyperreality to destabilize other concepts such as presence, identity, historical progress, epistemic certainty, and the univocity of meaning.”
Placing iPad 2 in this context opens up a lot of options when trying to figure out what Post PC means. However, it’s necessary to provide a brief summary of some of the terms:
Difference: Not X is different than Y, but a secondary principle produced by a prior relation between differentials that gives us sufficient reason for empirical diversity. Oh Deleuze! *purr*
Repetition: A different incarnation (the physicalization) of the same structure. This genesis can be seen to operate on an ontological scheme that deals with the virtual, intensive, and actual.
Hyperreality: the mediation of experience through technology whereby the real has been absorbed by the symbolic to the point that simulation forms the core of our experiences.
Interestingly, difference is one of the things that Gartenberg tried to explain. But in order to do so fully one needs to understand what Post PC is differentiating. In order to get a better understanding of what a tablet is, I think it’s necessary to do a breakdown of components that are included in desktops, laptops in comparison to iPad 2. A desktop computer requires a physical keyboard, a mouse or other input device and a display. However, the technology is ergonomically tied to a surface, plus your hands are distanced from the interaction by the on-screen pointer.

The 540c, the introduction of the trackpad
A laptop is a portable version of the desktop paradigm but now typically has a touch pad, which enables a form of direct manipulation, but the user’s presence is still indirect as evidenced by the on-screen cursor. When looking at a laptop it becomes clear that portability and touch-based interaction alone are not significant enough categories to use as primary differentiators.

iPad 2
However, the most immediate differentiators between iPad and PCs is the absence of a physical keyboard and the on-screen cursor. iPads are designed to be held and operated by direct manipulation. It’s true that other tablet devices existed before, so what makes iPad 2 unique from those devices aside from the touch UI? Well, let’s look at what other hardware is present in iPad 2 that was missing from all those other devices: an accelerometer and a gyroscope. What is significant about these technologies? Well, they make it so iPad 2 understands where it is in relation to space. Let me repeat that more clearly: iPad 2 functions like an object in space. You know what desktops, laptops and previous tablet devices don’t respond to: their relation to physical space. When coupling touch and space, we realize that iPads function in a more intimate manner than any previous computer because we bring it to us and can use it in a more natural manner in spaces reserved for intimacy: couches and beds. It’s not surprising when John Gruber focuses on the continued presence of the chair on stage during iPad Keynotes.
Now that we establish that an accelerometer and gyroscope give iPad 2 secondary principles that distinguish it from a PC we have to look again at the hardware and determine if there’s any other differentiators that have to be taken into consideration. Unlike the first iPad, iPad 2 comes with front and rear facing cameras. However, this isn’t a completely distinguishing feature because iPhone 4 has both of these and came out before iPad 2. So what makes iPad 2 significant enough to merit Jobs using “Post PC” during the introductory Keynote here and not before?
It’s the A5 chip and the software that it enables: Photo Booth. The ability to take pictures of yourself and view a series of virtual filters that manipulate the image IN REAL TIME. This points to the hyperreal experience that the device enables because it lets the user mediate themselves through a technological experience. However, this was possible before through the desktop paradigm. What is distinct is that this is now happening in our space. This both makes us aware and alters our basic understandings of ourselves, but also our conceptions of how a computer can function as an intimate object in space which has an understanding of where it’s coming and where it’s going. This is a different form of experience than has previously been possible. It’s fitting that Joshua Topolsky tells us “In a post-PC world, the experience of the product is central and significant above all else.” Topolsky’’s focus on experience is significant and not only references the new physical experience, but how that ties to the overall user experience of the device. And that experience has to be overwhelmingly positive otherwise people would neglect or abandon the technology. Just imagine how annoying it would be if you had Microsoft’s Clippy with you everywhere you went.
Why? Because an interesting thing happens when humans touch objects and bring them into our intimate spaces: we forge bonds with them. We develop emotional responses. Especially when we can see part of ourselves in the object. It’s not surprising to me that Photo Booth is a significant differentiator because we can reflect and distort our image. We see ourselves and not ourselves, wherever we happen to be. However, lets NOT forget that Photo Booth came from the OS X application by the same name. Photo Booth provides an example of Repetition whereby the iPad 2 is a virtual representation of a PC which is an intensive experience because it needs to correspond to our actual experiences as it travels with us and provides a new frame by which we see ourselves, the world, and technology. The iPad 2 is not the death of a PC, it’s the quotation of one which has different spatial and emotional parameters.
And that emotional response is something that most technology companies and technologists are blind to because of their one-dimensional perspective on raw technological process. This ignores the “liberal arts” portion of Jobs’ slide. Furthermore, this myopic perspective leads to claims that “Post PC” is an invalid term because iPad 2 still requires a PC for activation, back up, and syncing. However, for iPad 2 to be a Post PC device it doesn’t have to be in opposition to a PC, it’s not without a PC, it’s a simulacra of a PC. A new plateau for a PC that does not negate the PC but is MORE personal because tactility, intimacy, spatiality, and emotion are all being enacted while the user is creating the narrative of their life from self-reflection.
And just to be thorough lets look at the other Post PC devices that Jobs mentioned:
iPod: It does not adhere to the all of the same parameters of iPad 2, but represented the physicalization of iTunes. It was a quotation of iTunes that existed in space. Not surprisingly, the ads were primarily of people in space. However, lets look at iTunes for a minute. What is iTunes then? Initially it was a way to take your CDs, rip digital copies of your music, and manage their organization. It virtualized your physical media through the simulacra of a database because it’s a way of storing and managing digital files but in the disguise of a jukebox. Apple smartly created an easy user experience that also trained non-technical people on the process of curating a database that reflected their taste and impacted their emotions. Over time iTunes has changed and become the central hub that enables the user to selectively include components of their computer, to quote what is needed when moving away from a desktop paradigm to a spatial one. How this happens, through a cable or over the air is pointless in this light.
iPhone: It’s easier to identify the components of Post PC in iPhone because it introduced iOS, multi touch, accelerometer, gyroscope, and cameras over successive generations and paved the road for iPod Touch and iPads to gain FaceTime. Lets not ignore that the virtual keyboard proved that users were not going to reject the device because it only provided a simulacra of one of the defining input methodologies of the desktop experience. I’m surprised that more people don’t speak up on the gains that a virtual keyboard represents. I’m functional in multiple languages and LOVE that I no longer have to fight my physical keyboard to get non-English characters when writing in Spanish. In fact, I reserve writing in Spanish for my iPhone because it provides a better experience. This shows us how the desktop experience was limited by its own monolinguality. Sure, I could remap the keys, but was it a pleasurable experience? No.
iPad: What was the primary complaint that people routinely level at iPad? It’s a big iPod Touch. So again, space and surface become significant differentiators. They change the experience as dimensionality increases. What “big iPod Touch” indicates is a Difference and Repetition because it is like, but not like at the same time. Binary thinking in which good/bad or similar/different are your only options are stymied at the presence of this statement. Motorolla’s Evolution of the Tablet video points to how flummoxed the tech industry is when faced with something that makes no bones about being similar/different. However, consider that the experience of FaceTime or Skype on a larger screen will be a different than that on the iPod Touch and iPhone simply because of the proximity of human scale.
I agree with Topolsky when he says that Apple is “not even playing the same game!” However, I don’t agree with his position that Post PC is an issue of semantics because the language Apple is using doesn’t come from the realm of technology, it comes from the Liberal Arts. Post PC is an artist’s statement of intent that draws from Postmodernism’s “critical, strategic and rhetorical practices” to destabilize “the presence, identity, historical progress, epistemic certainty, and the univocity of meaning.” And it’s the stable identity and univocity of meaning of the desktop paradigm that the rest of the computer industry is still desperately clinging to. Want evidence? See all the Android vs Apple as a rehash of Microsoft vs Apple arguments floating around the internet.
From the perspective of Postmodernism it’s not surprising to me that people like Damon Albarn and David Hockney see iPad for its gains. When speaking of iPad Hockney says “It can be anything you want it to be. This is the nearest we have got to seeing what I would call a universal machine.” I love that it has changed Hockney’s perspective on his illustrative practice because it enables him to “actually watch a playback of your drawing. I have never watched myself actually drawing before.” From a Postmodern perspective Hockney’s art practice is being replicated and deterritorialized because of the inherent capacities of the software on his iPad make it possible for him to create a stable object, a drawing, while simultaneously creating an animated reflection on the process of creating that drawing. Similarly, the tech industry is being deterritorialized whereby artistic component of computing has been brought to an equal level with the engineer. In fact, Apple is telling us that the arts provide a base for technology and it was music that lead the way.
Making Future Magic: iPad light painting from Dentsu London on Vimeo.
Thanks to Josh Hammons and Richard Sexton for their comments and advice.






No Comments on “Towards an Understanding of Post PC”
You can track this conversation through its atom feed.